xaringanthemer includes a number of functions that
provide themed xaringan styles. All of the styling
functions start with the style_ prefix.
The goal of each style function is to quickly set up a coordinated
color palette for your slides based on one or two starter colors. Styles
based on one color start with style_mono_ and styles based
on two colors start with style_duo_. How the starter colors
are used is described in the final portion of the style function name.
For example, style_mono_accent() uses a single color as an
accent color.
Note that the colors used below are for demonstration only, the point
of the style_ functions is for you to choose your own color
palette!
If your color palette uses more than two colors, you can add
additional colors with the colors argument. See the Colors section for more information.
Monotone
Use these functions to automatically create a consistent color palette for your slides, based around a single color.
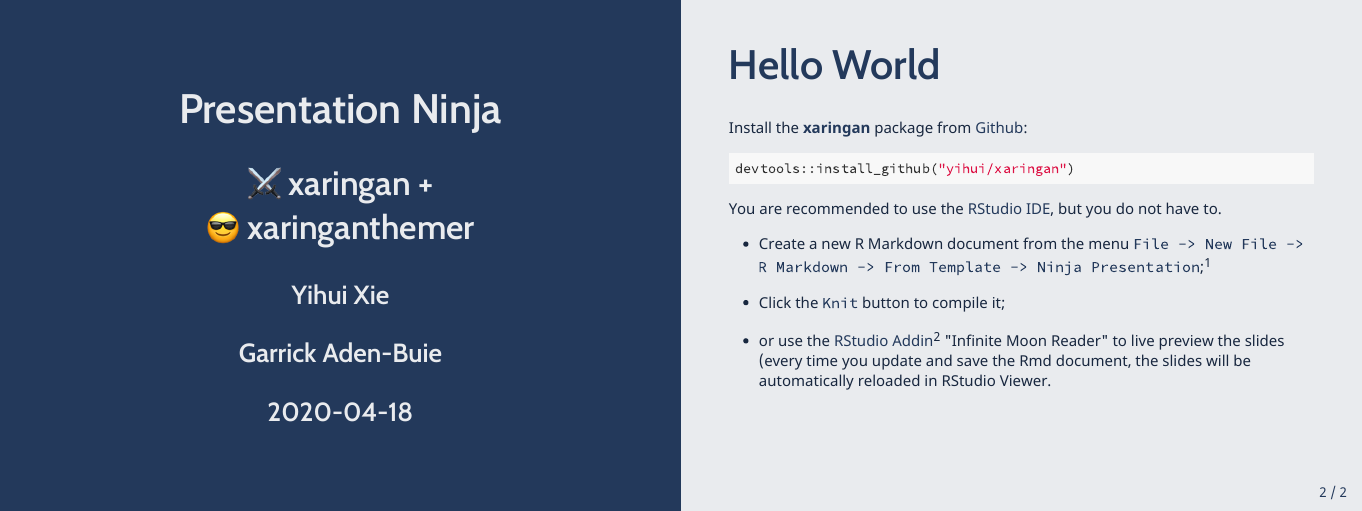
style_mono_light()
A light theme based around a single color.
style_mono_light(base_color = "#23395b")
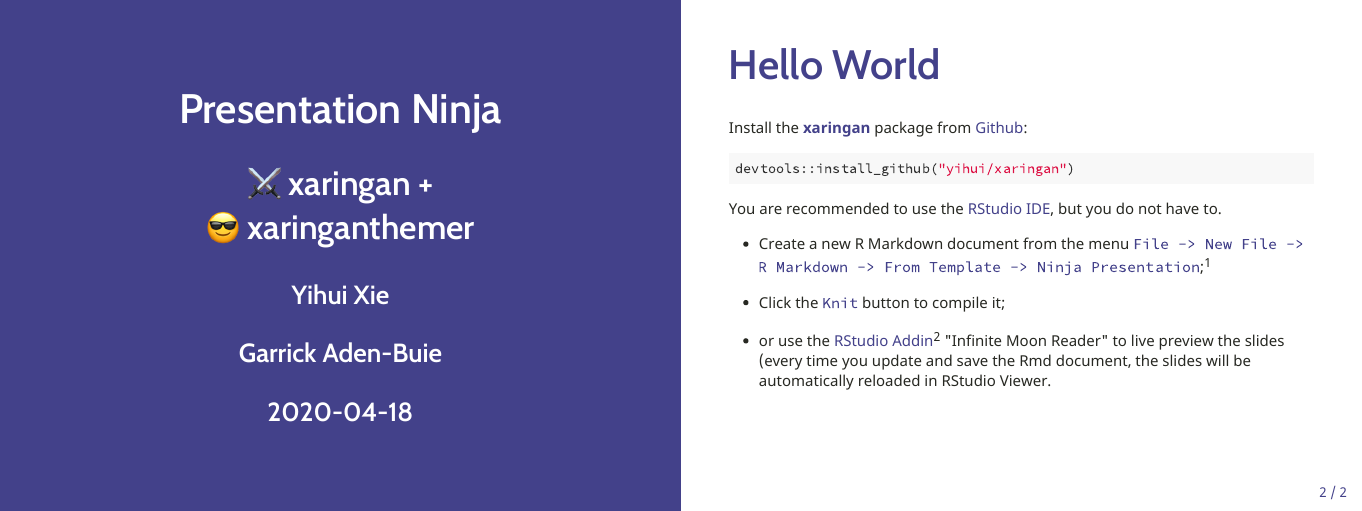
style_mono_accent()
The default xaringan theme with a single color used for color accents on select elements (headers, bold text, etc.).
style_mono_accent(base_color = "#43418A")
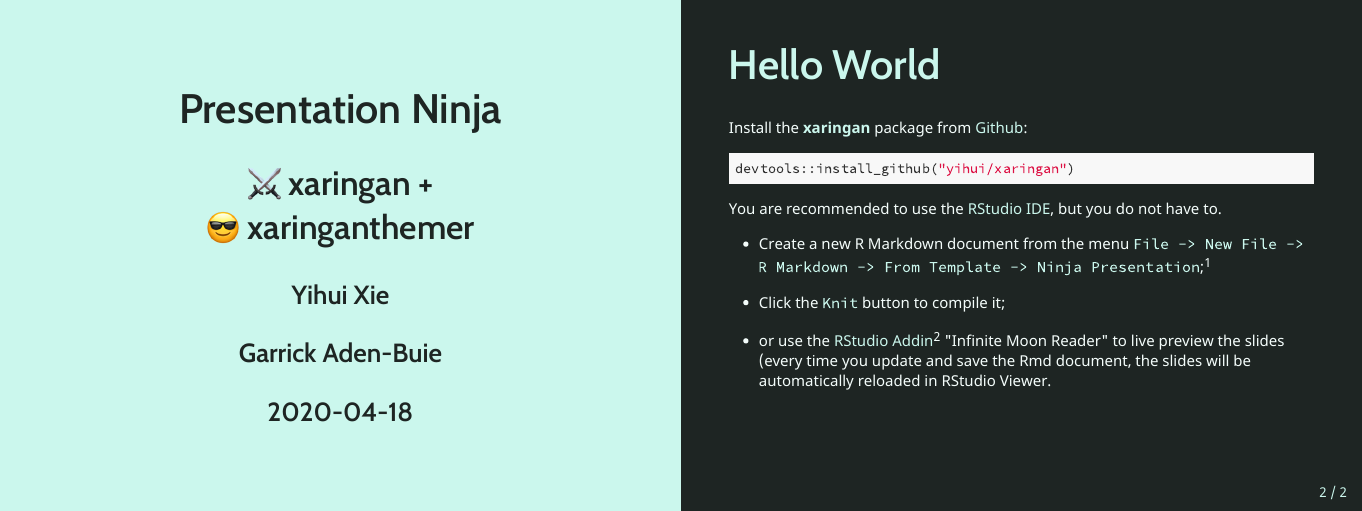
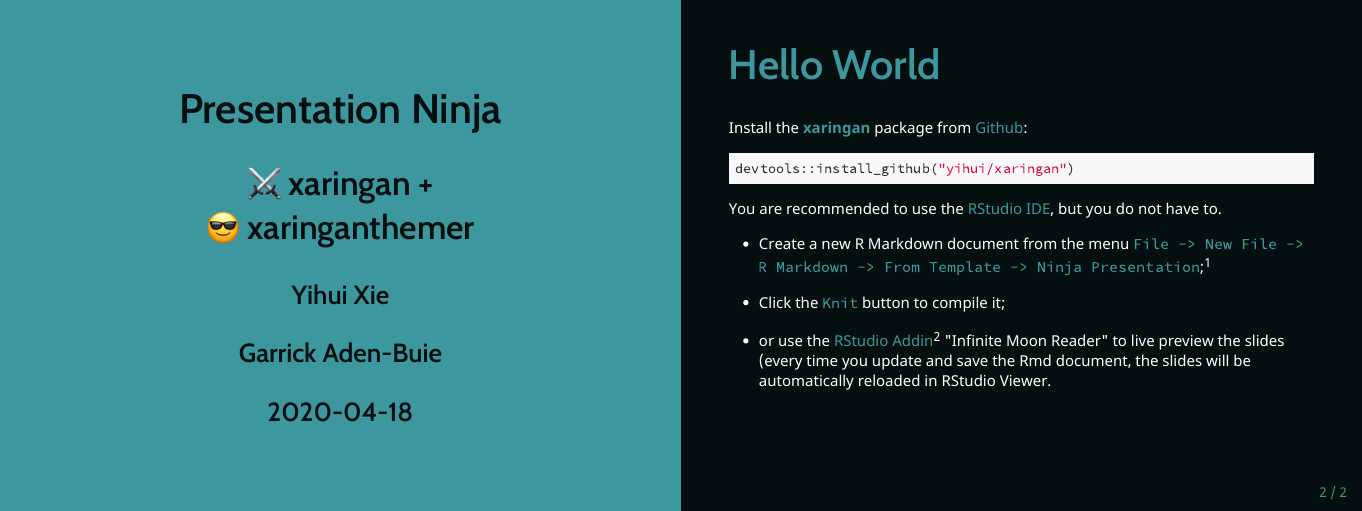
style_mono_accent_inverse()
An “inverted” default xaringan theme with a single color used for color accents on select elements (headers, bold text, etc.).
style_mono_accent_inverse(base_color = "#3C989E")
Duotone
These themes build from two (ideally) complementary colors.
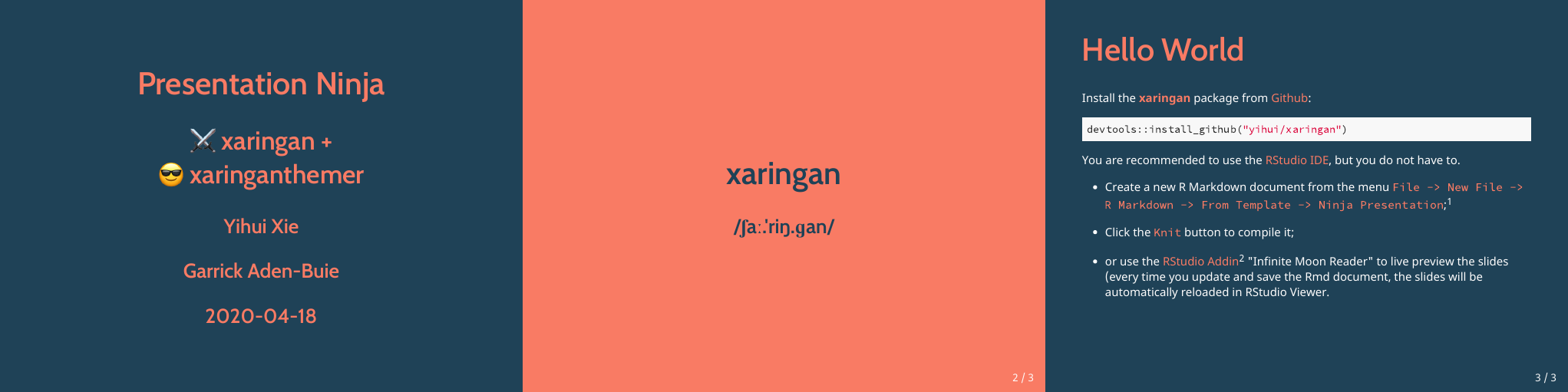
style_duo()
A two-colored theme based on a primary and secondary color.
style_duo(primary_color = "#1F4257", secondary_color = "#F97B64")
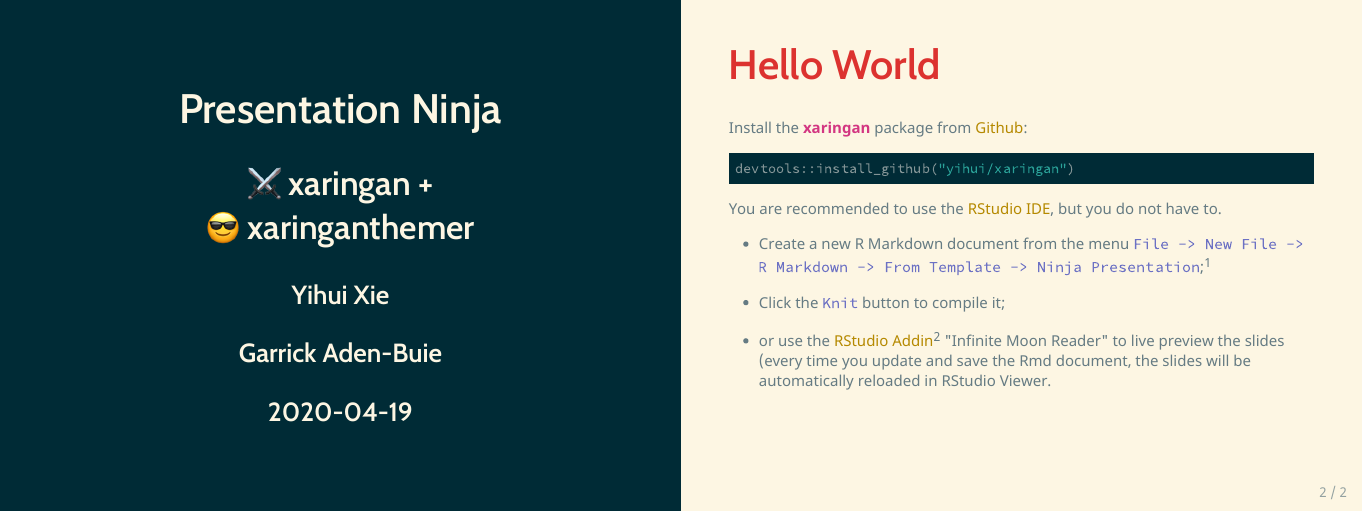
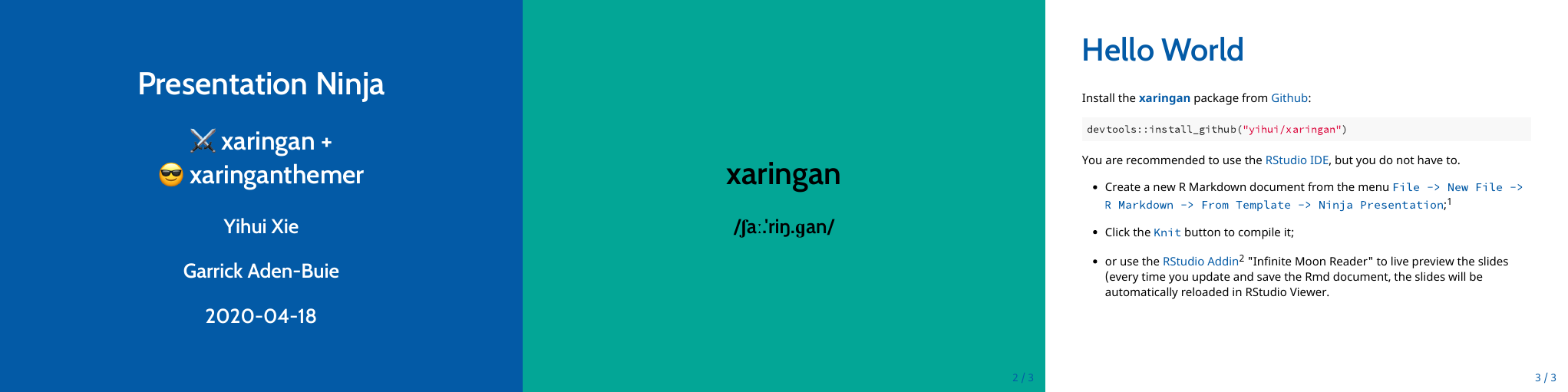
style_duo_accent()
The default Xaringan theme with two accent colors.
style_duo_accent(primary_color = "#035AA6", secondary_color = "#03A696")
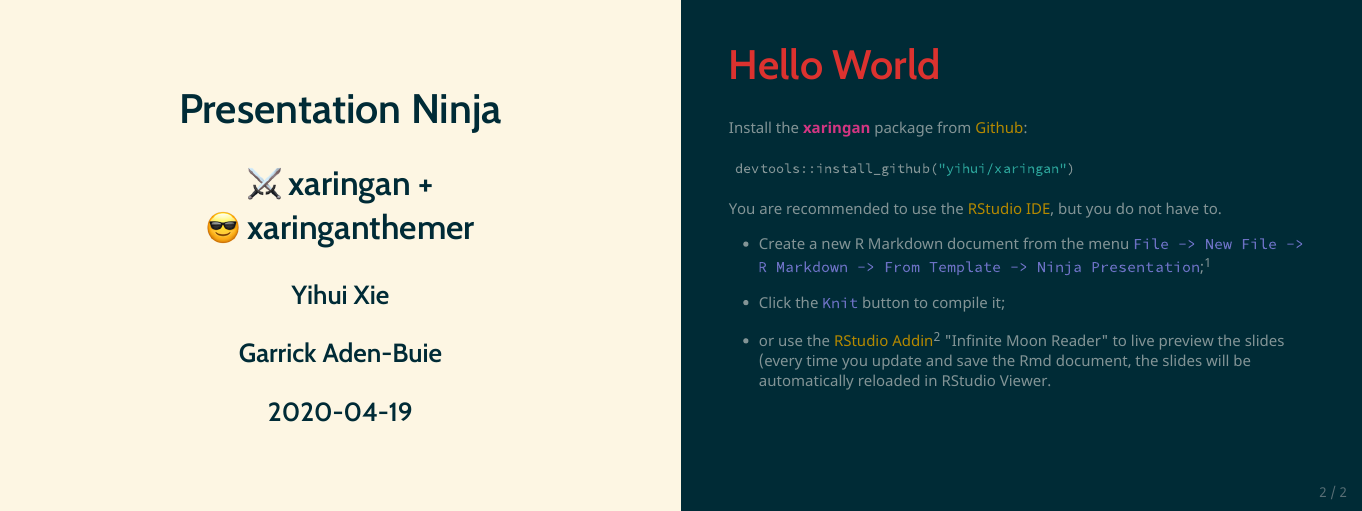
style_duo_accent_inverse()
An “inverted” default Xaringan theme with two accent colors.
style_duo_accent_inverse(primary_color = "#035AA6", secondary_color = "#03A696")
Solarized
There are also two themes based around the solarized color
palette, style_solarized_light() and
style_solarized_dark(). For both themes, it is advisted to
change the syntax highlighting theme to solarized-light or
solarized-dark (looks great paired or constrasted).
Colors
When designing your xaringan theme, you may have additional colors in your desired color palette beyond those used in the accent colors of the mono and duotone styles.
The style*() functions in xaringanthemer include a
colors argument that lets you quickly define additional
colors to use in your slides. This argument takes a vector of named
colors
colors = c(
red = "#f34213",
purple = "#3e2f5b",
orange = "#ff8811",
green = "#136f63",
white = "#FFFFFF"
)and creates CSS classes from the color name that set the text color —
e.g. .red — or that set the background color —
e.g. .bg-red. If you use custom CSS in your slides, the
color name is also stored in a CSS variable —
e.g. var(--red).
So slide text like this
will be rendered in HTML as
This simple demo shows the colors in action.
Note that the color names in colors need to be valid CSS
names, so "purple-light" will work, but
"purple light" will not.