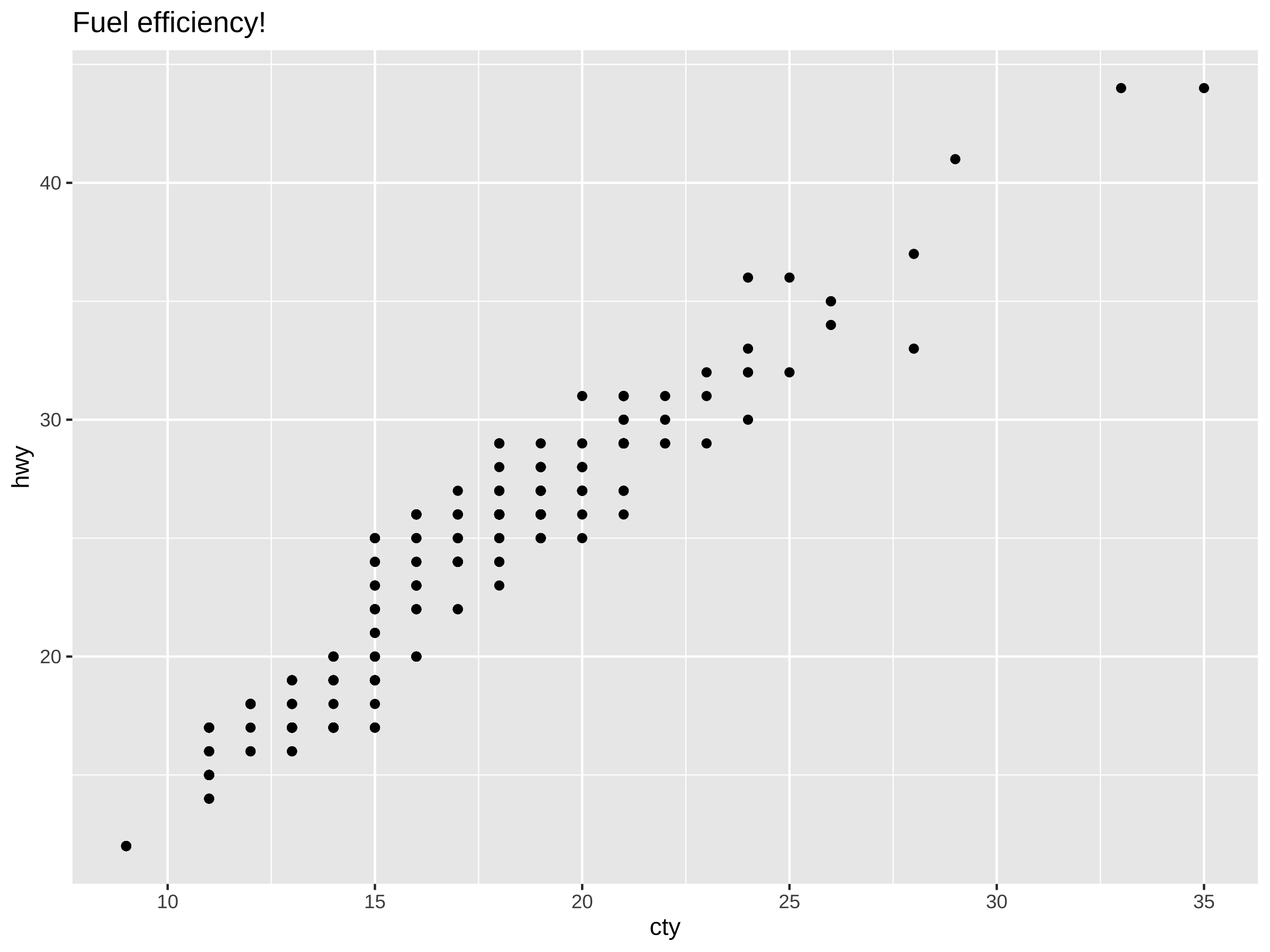
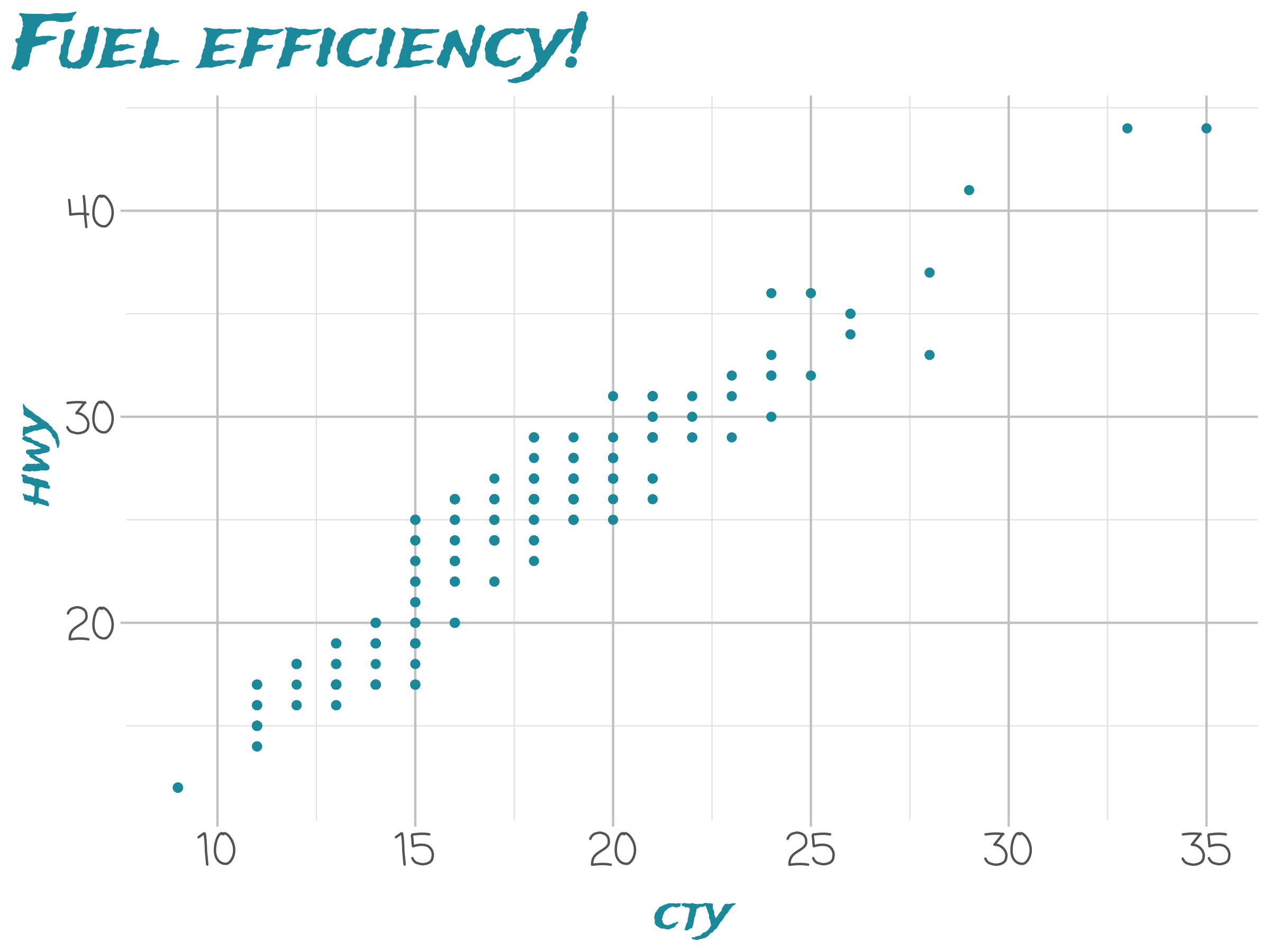
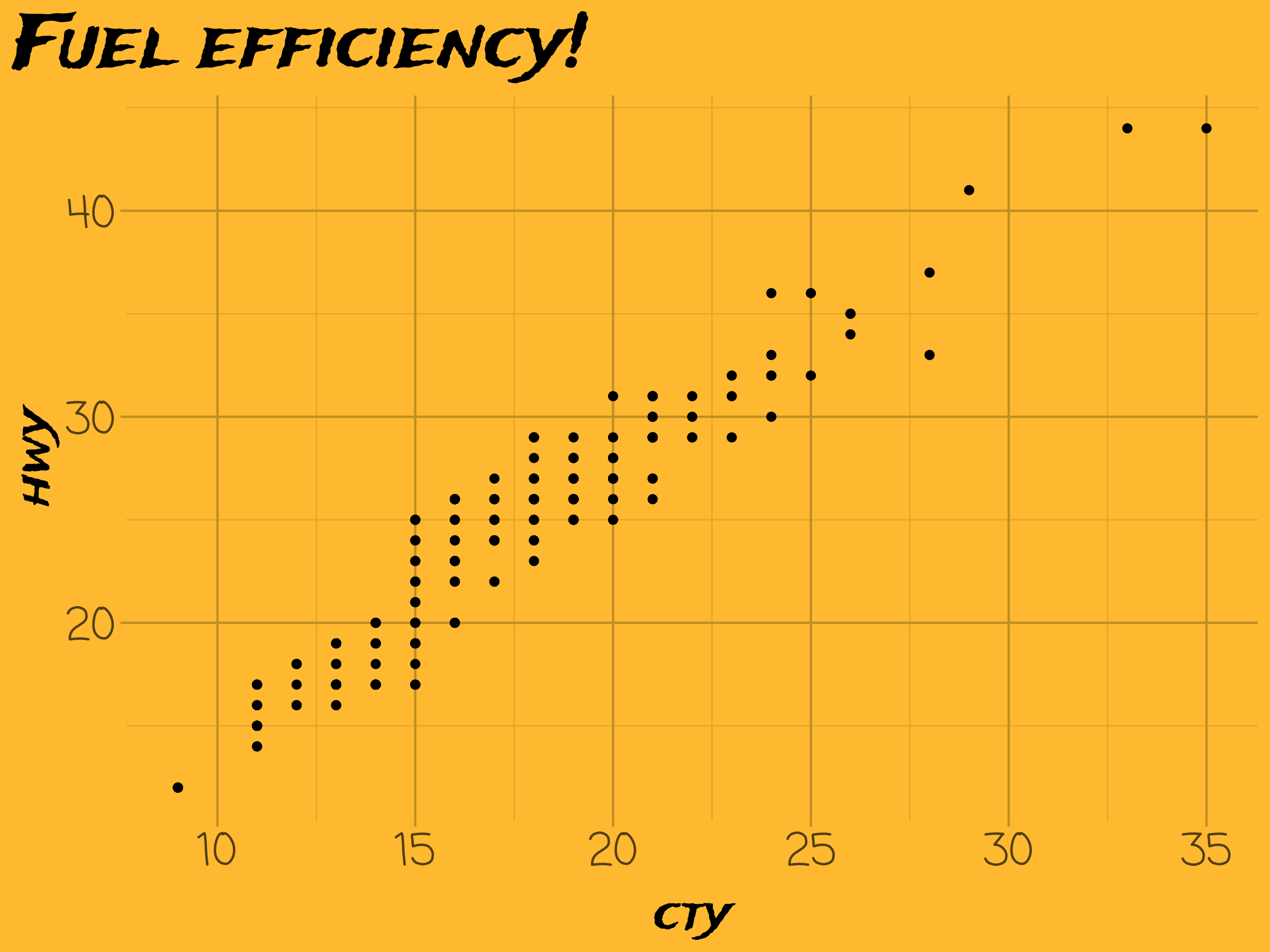
class: center, middle, inverse, title-slide # Extra Awesome xaringan Presentations ## with xaringanthemer ### Garrick Aden-Buie ### Tampa UseRs Group<br>February 25, 2020 --- class: center, middle # xaringanthemer ### pkg.garrickadenbuie.com/xaringanthemer/dev --- class: middle ### Install xaringanthemer ```r devtools::install_github("gadenbuie/xaringanthemer@dev") ``` .silver[Install from .code[dev] branch!] ### Create our slide's theme ```r library(xaringanthemer) style_duo_accent( primary_color = "#1b9aaa", secondary_color = "#ffc43d", text_font_google = google_font("Coming Soon"), #<< this is crazy but okay header_font_google = google_font("Trade Winds") #<< very on brand for Tampa ) ``` --- # Important Setup!! ````markdown ```{r} knitr::opts_chunk$set( * fig.showtext = TRUE, fig.width = 16, fig.height = 8, dpi = 300 ) ``` ```` --- class: inverse, center, middle # Get Started --- # Hello World Install the **xaringan** package from [Github](https://github.com/yihui/xaringan): ```r devtools::install_github("yihui/xaringan") ``` -- You are recommended to use the [RStudio IDE](https://www.rstudio.com/products/rstudio/), but you do not have to. - Create a new R Markdown document from the menu `File -> New File -> R Markdown -> From Template -> Ninja Presentation`;<sup>1</sup> -- - Click the `Knit` button to compile it; -- - or use the [RStudio Addin](https://rstudio.github.io/rstudioaddins/)<sup>2</sup> "Infinite Moon Reader" to live preview the slides (every time you update and save the Rmd document, the slides will be automatically reloaded in RStudio Viewer. .footnote[ [1] 中文用户请看[这份教程](http://slides.yihui.name/xaringan/zh-CN.html) [2] See [#2](https://github.com/yihui/xaringan/issues/2) if you do not see the template or addin in RStudio. ] --- # Hello Ninja As a presentation ninja, you certainly should not be satisfied by the "Hello World" example. You need to understand more about two things: 1. The [remark.js](https://remarkjs.com) library; 1. The **xaringan** package; Basically **xaringan** injected the chakra of R Markdown (minus Pandoc) into **remark.js**. The slides are rendered by remark.js in the web browser, and the Markdown source needed by remark.js is generated from R Markdown (**knitr**). --- # remark.js You can see an introduction of remark.js from [its homepage](https://remarkjs.com). You should read the [remark.js Wiki](https://github.com/gnab/remark/wiki) at least once to know how to - create a new slide (Markdown syntax<sup>*</sup> and slide properties); - format a slide (e.g. text alignment); - configure the slideshow; - and use the presentation (keyboard shortcuts). It is important to be familiar with remark.js before you can understand the options in **xaringan**. .footnote[[*] It is different with Pandoc's Markdown! It is limited but should be enough for presentation purposes. Come on... You do not need a slide for the Table of Contents! Well, the Markdown support in remark.js [may be improved](https://github.com/gnab/remark/issues/142) in the future.] --- class: center, middle, inverse # I was so happy to have discovered remark.js! --- class: inverse, middle, center # Plots --- # Regular plot .pull-left[ ```r ggplot(mpg) + aes(cty, hwy) + geom_point() + ggtitle("Fuel efficiency!") ``` ] .pull-right[  ] --- # Themed plot .pull-left[ ```r ggplot(mpg) + aes(cty, hwy) + geom_point() + ggtitle("Fuel efficiency!") + * theme_xaringan() ``` ] .pull-right[  ] --- class: inverse # Inverse Themed plot .pull-left[ ```r ggplot(mpg) + aes(cty, hwy) + geom_point() + ggtitle("Fuel efficiency!") + * theme_xaringan_inverse() ``` ] .pull-right[  ] --- # Tables If you want to generate a table, make sure it is in the HTML format (instead of Markdown or other formats), e.g., ```r knitr::kable(head(mpg), format = 'html') ``` <table> <thead> <tr> <th style="text-align:left;"> manufacturer </th> <th style="text-align:left;"> model </th> <th style="text-align:right;"> displ </th> <th style="text-align:right;"> year </th> <th style="text-align:right;"> cyl </th> <th style="text-align:left;"> trans </th> <th style="text-align:left;"> drv </th> <th style="text-align:right;"> cty </th> <th style="text-align:right;"> hwy </th> <th style="text-align:left;"> fl </th> <th style="text-align:left;"> class </th> </tr> </thead> <tbody> <tr> <td style="text-align:left;"> audi </td> <td style="text-align:left;"> a4 </td> <td style="text-align:right;"> 1.8 </td> <td style="text-align:right;"> 1999 </td> <td style="text-align:right;"> 4 </td> <td style="text-align:left;"> auto(l5) </td> <td style="text-align:left;"> f </td> <td style="text-align:right;"> 18 </td> <td style="text-align:right;"> 29 </td> <td style="text-align:left;"> p </td> <td style="text-align:left;"> compact </td> </tr> <tr> <td style="text-align:left;"> audi </td> <td style="text-align:left;"> a4 </td> <td style="text-align:right;"> 1.8 </td> <td style="text-align:right;"> 1999 </td> <td style="text-align:right;"> 4 </td> <td style="text-align:left;"> manual(m5) </td> <td style="text-align:left;"> f </td> <td style="text-align:right;"> 21 </td> <td style="text-align:right;"> 29 </td> <td style="text-align:left;"> p </td> <td style="text-align:left;"> compact </td> </tr> <tr> <td style="text-align:left;"> audi </td> <td style="text-align:left;"> a4 </td> <td style="text-align:right;"> 2.0 </td> <td style="text-align:right;"> 2008 </td> <td style="text-align:right;"> 4 </td> <td style="text-align:left;"> manual(m6) </td> <td style="text-align:left;"> f </td> <td style="text-align:right;"> 20 </td> <td style="text-align:right;"> 31 </td> <td style="text-align:left;"> p </td> <td style="text-align:left;"> compact </td> </tr> <tr> <td style="text-align:left;"> audi </td> <td style="text-align:left;"> a4 </td> <td style="text-align:right;"> 2.0 </td> <td style="text-align:right;"> 2008 </td> <td style="text-align:right;"> 4 </td> <td style="text-align:left;"> auto(av) </td> <td style="text-align:left;"> f </td> <td style="text-align:right;"> 21 </td> <td style="text-align:right;"> 30 </td> <td style="text-align:left;"> p </td> <td style="text-align:left;"> compact </td> </tr> <tr> <td style="text-align:left;"> audi </td> <td style="text-align:left;"> a4 </td> <td style="text-align:right;"> 2.8 </td> <td style="text-align:right;"> 1999 </td> <td style="text-align:right;"> 6 </td> <td style="text-align:left;"> auto(l5) </td> <td style="text-align:left;"> f </td> <td style="text-align:right;"> 16 </td> <td style="text-align:right;"> 26 </td> <td style="text-align:left;"> p </td> <td style="text-align:left;"> compact </td> </tr> <tr> <td style="text-align:left;"> audi </td> <td style="text-align:left;"> a4 </td> <td style="text-align:right;"> 2.8 </td> <td style="text-align:right;"> 1999 </td> <td style="text-align:right;"> 6 </td> <td style="text-align:left;"> manual(m5) </td> <td style="text-align:left;"> f </td> <td style="text-align:right;"> 18 </td> <td style="text-align:right;"> 26 </td> <td style="text-align:left;"> p </td> <td style="text-align:left;"> compact </td> </tr> </tbody> </table> --- # HTML Widgets I have not thoroughly tested HTML widgets against **xaringan**. Some may work well, and some may not. It is a little tricky. Similarly, the Shiny mode (`runtime: shiny`) does not work. I might get these issues fixed in the future, but these are not of high priority to me. I never turn my presentation into a Shiny app. When I need to demonstrate more complicated examples, I just launch them separately. It is convenient to share slides with other people when they are plain HTML/JS applications. See the next page for two HTML widgets. --- ```r DT::datatable( head(mpg, 10), fillContainer = FALSE, options = list(pageLength = 8) ) ``` <div id="htmlwidget-cb4e54d9a312ca6765a7" style="width:100%;height:auto;" class="datatables html-widget"></div> <script type="application/json" data-for="htmlwidget-cb4e54d9a312ca6765a7">{"x":{"filter":"none","fillContainer":false,"data":[["1","2","3","4","5","6","7","8","9","10"],["audi","audi","audi","audi","audi","audi","audi","audi","audi","audi"],["a4","a4","a4","a4","a4","a4","a4","a4 quattro","a4 quattro","a4 quattro"],[1.8,1.8,2,2,2.8,2.8,3.1,1.8,1.8,2],[1999,1999,2008,2008,1999,1999,2008,1999,1999,2008],[4,4,4,4,6,6,6,4,4,4],["auto(l5)","manual(m5)","manual(m6)","auto(av)","auto(l5)","manual(m5)","auto(av)","manual(m5)","auto(l5)","manual(m6)"],["f","f","f","f","f","f","f","4","4","4"],[18,21,20,21,16,18,18,18,16,20],[29,29,31,30,26,26,27,26,25,28],["p","p","p","p","p","p","p","p","p","p"],["compact","compact","compact","compact","compact","compact","compact","compact","compact","compact"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th> <\/th>\n <th>manufacturer<\/th>\n <th>model<\/th>\n <th>displ<\/th>\n <th>year<\/th>\n <th>cyl<\/th>\n <th>trans<\/th>\n <th>drv<\/th>\n <th>cty<\/th>\n <th>hwy<\/th>\n <th>fl<\/th>\n <th>class<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"pageLength":8,"columnDefs":[{"className":"dt-right","targets":[3,4,5,8,9]},{"orderable":false,"targets":0}],"order":[],"autoWidth":false,"orderClasses":false,"lengthMenu":[8,10,25,50,100]}},"evals":[],"jsHooks":[]}</script> --- # Some Tips - When you use the "Infinite Moon Reader" addin in RStudio, your R session will be blocked by default. You can click the red button on the right of the console to stop serving the slides, or use the _daemonized_ mode so that it does not block your R session. To do the latter, you can set the option ```r options(servr.daemon = TRUE) ``` in your current R session, or in `~/.Rprofile` so that it is applied to all future R sessions. I do the latter by myself. To know more about the web server, see the [**servr**](https://github.com/yihui/servr) package. -- - Do not forget to try the `yolo` option of `xaringan::moon_reader`. ```yaml output: xaringan::moon_reader: yolo: true ``` --- # Some Tips - Slides can be automatically played if you set the `autoplay` option under `nature`, e.g. go to the next slide every 30 seconds in a lightning talk: ```yaml output: xaringan::moon_reader: nature: autoplay: 30000 ``` -- - A countdown timer can be added to every page of the slides using the `countdown` option under `nature`, e.g. if you want to spend one minute on every page when you give the talk, you can set: ```yaml output: xaringan::moon_reader: nature: countdown: 60000 ``` Then you will see a timer counting down from `01:00`, to `00:59`, `00:58`, ... When the time is out, the timer will continue but the time turns red. --- # Some Tips - There are several ways to build incremental slides. See [this presentation](https://slides.yihui.name/xaringan/incremental.html) for examples. - The option `highlightLines: true` of `nature` will highlight code lines that start with `*`, or are wrapped in `{{ }}`, or have trailing comments `#<<`; ```yaml output: xaringan::moon_reader: nature: highlightLines: true ``` See examples on the next page. --- # Some Tips .pull-left[ An example using a leading `*`: ```r if (TRUE) { ** message("Very important!") } ``` Output: ```r if (TRUE) { * message("Very important!") } ``` This is invalid R code, so it is a plain fenced code block that is not executed. ] .pull-right[ An example using `{{}}`: ```{r tidy=FALSE} if (TRUE) { *{{ message("Very important!") }} } ``` Output: ```r if (TRUE) { * message("Very important!") } ``` ``` ## Very important! ``` It is valid R code so you can run it. Note that `{{}}` can wrap an R expression of multiple lines. ] --- # Some Tips An example of using the trailing comment `#<<` to highlight lines: ````markdown ```{r tidy=FALSE} library(ggplot2) ggplot(mtcars) + aes(mpg, disp) + geom_point() + #<< geom_smooth() #<< ``` ```` Output: ```r library(ggplot2) ggplot(mtcars) + aes(mpg, disp) + * geom_point() + * geom_smooth() ``` --- # Some Tips - To make slides work offline, you need to download a copy of remark.js in advance, because **xaringan** uses the online version by default (see the help page `?xaringan::moon_reader`). - You can use `xaringan::summon_remark()` to download the latest or a specified version of remark.js. By default, it is downloaded to `libs/remark-latest.min.js`. - Then change the `chakra` option in YAML to point to this file, e.g. ```yaml output: xaringan::moon_reader: chakra: libs/remark-latest.min.js ``` - If you used Google fonts in slides (the default theme uses _Yanone Kaffeesatz_, _Droid Serif_, and _Source Code Pro_), they won't work offline unless you download or install them locally. The Heroku app [google-webfonts-helper](https://google-webfonts-helper.herokuapp.com/fonts) can help you download fonts and generate the necessary CSS. --- # Macros - remark.js [allows users to define custom macros](https://github.com/yihui/xaringan/issues/80) (JS functions) that can be applied to Markdown text using the syntax `![:macroName arg1, arg2, ...]` or ``. For example, before remark.js initializes the slides, you can define a macro named `scale`: ```js remark.macros.scale = function (percentage) { var url = this; return '<img src="' + url + '" style="width: ' + percentage + '" />'; }; ``` Then the Markdown text ```markdown  ``` will be translated to ```html <img src="image.jpg" style="width: 50%" /> ``` --- # Macros (continued) - To insert macros in **xaringan** slides, you can use the option `beforeInit` under the option `nature`, e.g., ```yaml output: xaringan::moon_reader: nature: beforeInit: "macros.js" ``` You save your remark.js macros in the file `macros.js`. - The `beforeInit` option can be used to insert arbitrary JS code before `remark.create()`. Inserting macros is just one of its possible applications. --- # CSS Among all options in `xaringan::moon_reader`, the most challenging but perhaps also the most rewarding one is `css`, because it allows you to customize the appearance of your slides using any CSS rules or hacks you know. You can see the default CSS file [here](https://github.com/yihui/xaringan/blob/master/inst/rmarkdown/templates/xaringan/resources/default.css). You can completely replace it with your own CSS files, or define new rules to override the default. See the help page `?xaringan::moon_reader` for more information. --- # CSS For example, suppose you want to change the font for code from the default "Source Code Pro" to "Ubuntu Mono". You can create a CSS file named, say, `ubuntu-mono.css`: ```css @import url(https://fonts.googleapis.com/css?family=Ubuntu+Mono:400,700,400italic); .remark-code, .remark-inline-code { font-family: 'Ubuntu Mono'; } ``` Then set the `css` option in the YAML metadata: ```yaml output: xaringan::moon_reader: css: ["default", "ubuntu-mono.css"] ``` Here I assume `ubuntu-mono.css` is under the same directory as your Rmd. See [yihui/xaringan#83](https://github.com/yihui/xaringan/issues/83) for an example of using the [Fira Code](https://github.com/tonsky/FiraCode) font, which supports ligatures in program code. --- # Themes Don't want to learn CSS? Okay, you can use some user-contributed themes. A theme typically consists of two CSS files `foo.css` and `foo-fonts.css`, where `foo` is the theme name. Below are some existing themes: ```r names(xaringan:::list_css()) ``` ``` ## [1] "chocolate-fonts" "chocolate" "default-fonts" "default" ## [5] "duke-blue" "fc-fonts" "fc" "hygge-duke" ## [9] "hygge" "ki-fonts" "ki" "kunoichi" ## [13] "lucy-fonts" "lucy" "metropolis-fonts" "metropolis" ## [17] "middlebury-fonts" "middlebury" "ninjutsu" "rladies-fonts" ## [21] "rladies" "robot-fonts" "robot" "rutgers-fonts" ## [25] "rutgers" "shinobi" "tamu-fonts" "tamu" ## [29] "uo-fonts" "uo" "uol-fonts" "uol" ``` To use a theme, you can specify the `css` option as an array of CSS filenames (without the `.css` extensions), e.g., ```yaml output: xaringan::moon_reader: css: [default, metropolis, metropolis-fonts] ``` If you want to contribute a theme to **xaringan**, please read [this blog post](https://yihui.name/en/2017/10/xaringan-themes). --- class: inverse, middle, center background-image: url(https://upload.wikimedia.org/wikipedia/commons/3/39/Naruto_Shiki_Fujin.svg) background-size: contain # Naruto --- background-image: url(https://upload.wikimedia.org/wikipedia/commons/b/be/Sharingan_triple.svg) background-size: 100px background-position: 90% 8% # Sharingan The R package name **xaringan** was derived<sup>1</sup> from **Sharingan**, a dōjutsu in the Japanese anime _Naruto_ with two abilities: - the "Eye of Insight" - the "Eye of Hypnotism" I think a presentation is basically a way to communicate insights to the audience, and a great presentation may even "hypnotize" the audience.<sup>2,3</sup> .footnote[ [1] In Chinese, the pronounciation of _X_ is _Sh_ /ʃ/ (as in _shrimp_). Now you should have a better idea of how to pronounce my last name _Xie_. [2] By comparison, bad presentations only put the audience to sleep. [3] Personally I find that setting background images for slides is a killer feature of remark.js. It is an effective way to bring visual impact into your presentations. ] --- # Naruto terminology The **xaringan** package borrowed a few terms from Naruto, such as - [Sharingan](http://naruto.wikia.com/wiki/Sharingan) (写輪眼; the package name) - The [moon reader](http://naruto.wikia.com/wiki/Moon_Reader) (月読; an attractive R Markdown output format) - [Chakra](http://naruto.wikia.com/wiki/Chakra) (查克拉; the path to the remark.js library, which is the power to drive the presentation) - [Nature transformation](http://naruto.wikia.com/wiki/Nature_Transformation) (性質変化; transform the chakra by setting different options) - The [infinite moon reader](http://naruto.wikia.com/wiki/Infinite_Tsukuyomi) (無限月読; start a local web server to continuously serve your slides) - The [summoning technique](http://naruto.wikia.com/wiki/Summoning_Technique) (download remark.js from the web) You can click the links to know more about them if you want. The jutsu "Moon Reader" may seem a little evil, but that does not mean your slides are evil. --- class: center # Hand seals (印) Press `h` or `?` to see the possible ninjutsu you can use in remark.js.  --- class: center, middle # Thanks! Slides created via the R package [**xaringan**](https://github.com/yihui/xaringan). The chakra comes from [remark.js](https://remarkjs.com), [**knitr**](http://yihui.name/knitr), and [R Markdown](https://rmarkdown.rstudio.com).